
Google Mapsがレビュー数を伸ばすための取り組みとサービスデザイン考察記事
先日、グーグルが飲食店検索で初のトップにという記事を見かけて、Google Mapsがどうやってレビュー情報を集めてきたのか、過去に書いた考察記事を公開しました。
UXリサーチ目的で、普段からデザインアップデート記録を残しているんだけど、Google Mapsのレビュー機能は2016年から頻度高く使ってきたので、実体験とコンテンツを増やしてきたのか考察をまとめた内容です。
Google Mapsのレビューを始めたキッカケ
最初にレビューを投稿したのは2016年で、旅行前にGoogle Mapsで行きたい場所やお店を保存して、現地に行った時になんとなく写真と口コミを投稿したのがキッカケ。

初回投稿後にレビューを促進するコンテンツがメールで届くようになった
当時Google Mapsのレビューはまだ認知度が低くメールのタイトルも実験中の雰囲気があった。特典という言葉に釣られてローカルガイドに参加した。

ローカルガイド後に撮影テクニックなどが毎月送られてくるようになった。
アドバイスに沿って外観やメニューの写真を投稿したらわかりやすくimpが伸びるのが楽しくてハマっていった。今思えばGoogleが集めたい情報をアドバイスとしてローカルガイドに投稿促進していた事がわかる。

例えば、テクニックで送られてきた飲食店のメニューの写真はアルゴリズムで優遇されるのでimpが伸びやすい。映えるより情報のわかりやすさも大事。

スーパーマーケットはメニューが無いので、どんな商品を取り扱ってるのかわかりやすい商品棚が伸びやすくて、旅行の時はスーパーマーケットに行ったら写真をGoogle Mapsに上げてimpが伸びる遊びにハマっていた。

投稿毎に達成感を得られるゲーミフィケーション要素
ローカルガイドに参加すると、ポイントでレベルを上げるゲーミフィケーション要素が表示されるようになる。インセンティブは特に無いけど、ポイントを貯める意識が習慣化されて、レベルアップを意識してポイントが高い情報を投稿する習慣になる。
Google Mapsは特に写真のアップロードを重視していた様子。

レベルを上げると、高レベル専用バッジがもらえるチャンスが得られる。トップクラスという表現を使いつつもランクアップしやすい設計になっている。

投稿時にヒントUIを表示するパターン、外観の写真やGoogle Mapsが集めたい情報が表示されるので、その場で追加撮影して投稿する事もある。これに沿うとimpが伸びる。

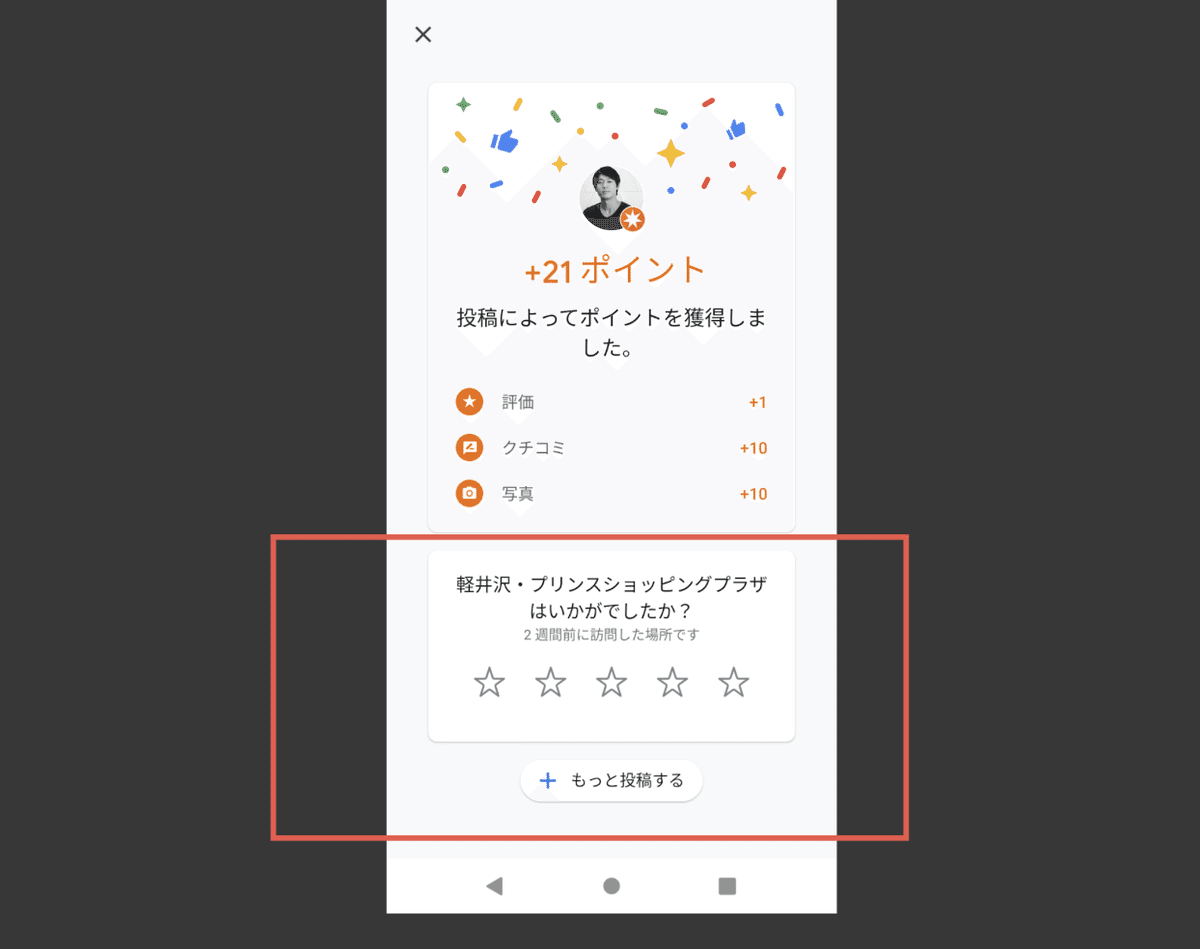
ステップ毎に褒めるフィードバックが異なる。投稿した時はポイントを付与して、成果がでた時は派手めなアニメーションでお祝いされる。至る所に人気度のコメントを入れてモチベーションを持続させてくれる。

モチベーション施策はメールでも届き、自分の投稿がサービスや他のユーザーに役立っている意義を感じる事ができるライティングがなされている。

500万達成ごとに送られてくる画面。トップフォトグラファーって言われると頑張れる気持ちになってくる。

特定のレベル以上になるとクローズドイベントに招待される
特定レベルを超えると、イベントの招待メールが送られてくる。貢献してる人には、San Joseのクローズドイベントに招待されてGoogleドライブ・ストレージやTシャツとかがもらえる様子。行きたい。


たまに、ローカルガイド向けのストア特典も送られてきて、継続モチベーションを高めてくれる。Pixelシリーズを買う時はいつも送られてくるローカルガイドクーポンを使って購入している。

アルゴリズムで、ユーザーを育てて行動を変化させる
以前Twitterでもつぶやいたけど、写真投稿後にimpが伸びる体験が楽しくて、投稿する写真が変化していく様子。
閲覧者ニーズの高いコンテンツがアルゴリズムで優遇されていくし、投稿者は、impが伸びるヒット写真のアルゴリズムを推測して、それに合わせて次の撮る写真を変えていく事でサービスに必要なコンテンツが集まっていく。

トップに写真が表示されるimpを皆で分け合う事で、ユーザーのモチベーションを生み出している話
さて、TikTokではなぜ、無名の人でも数百人に動画を見てもらえるのか?これは、新規の動画を、全TikTokユーザーで負担しあって見ているからである。「オススメ」から動画を次々に見ていると、基本的にはバズった動画しか出てこないが、10〜15回に一回は、いいね数がゼロや数個しか着いていないような「新規動画」も紛れ込んで流れてくる。この仕組みを発明したことが、TikTokの真骨頂。
TikTokでオススメに表示されるとバズる話と似ていて、Google Mapsではスポット情報のヘッダに写真が表示されとimpが跳ね上がる。自分の投稿写真の並び替えフィルタで表示回数の多い順を選ぶとどの写真がimpが多いのか感覚的に理解する事ができる。
アルゴリズムのロジックを投稿ユーザに認知させるUIを提供する事でコンテンツとユーザーを育てていく仕組みになっている。

メールでも、投稿写真の成果が出ているのか根強く伝えてくるので学習できるキッカケが多い。

Googleが欲しい情報はポイントを高くして投稿を促進する
動画投稿が実装された時は、動画コンテンツの投稿を画像より高くして投稿を促進していた。

コミュニティでアルゴリズムについての考察や交流が行われている
ローカルガイド同士が交流し合うLocal Guides Connect
https://www.localguidesconnect.com/
写真表示のリーダーボードについての考察https://www.localguidesconnect.com/t5/General-Discussion/Leaderboards-of-Photo-Views-November-5-2020/td-p/2767436
Google Mapsの天才的なUI
Google MapsのUI設計が秀逸だったのは、レビュー登録時に、一度で全ての情報を投稿させようとせず、オブジェクト化して段階的に埋めていく仕組みを作った事だと思う。

口コミサービスのUIでは、スコア〜写真まで必要な情報を一度に投稿させるアイディアは思いつきそうだが、Google Mapsの投稿UIが秀逸なのはそれらのコンテンツを単独でも投稿可能にし、情報を集めやすくした事だと思う。

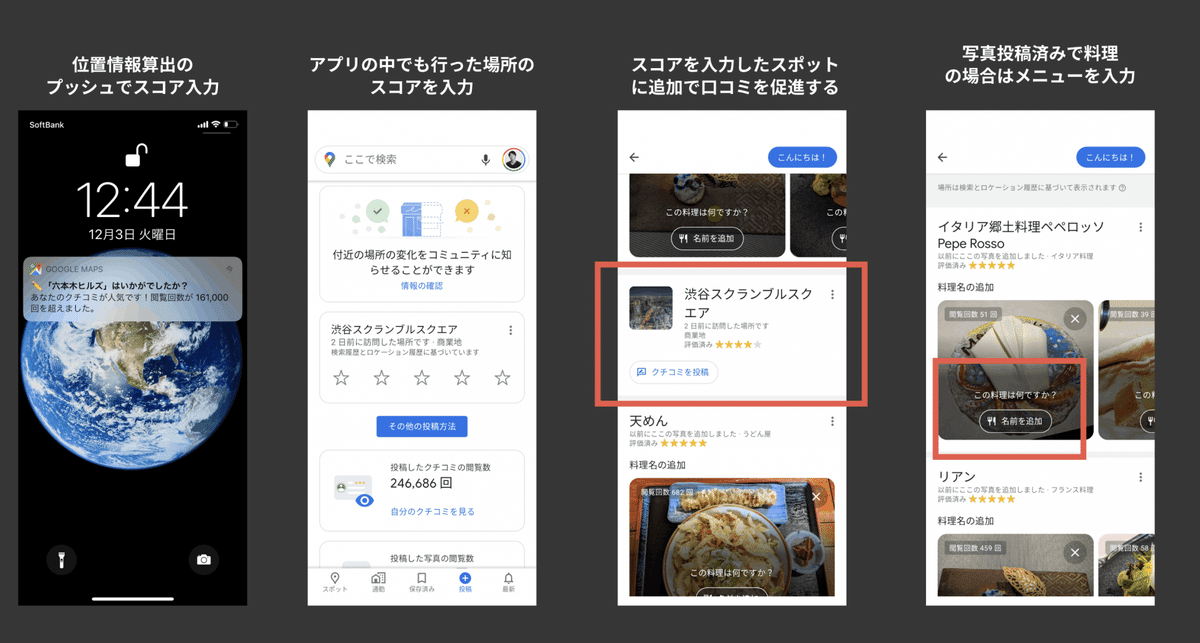
例えば、とある店舗に行った後に場所から離れたら、プッシュ通知で入力促進してくるが、その時は簡易的なスコアを求められる。
その後、具体的な情報を追加で入力してもらうための入力促進UIや通知が仕込んでありユーザーは任意のタイミングで追加情報を入力しやすい状態になっている。

写真投稿画面の店舗サジェスト。実際に行った店舗がリスト一番上にでてきくるので投稿しやすい状態。

過去に投稿した写真から料理のメニュー名を追加入力させる流れ。
ここで入力したメニューはタグ化されて、閲覧時に絞り込みができるUIが提供されているので、閲覧者は店舗のメニュー毎の写真を見る事ができる。

データから推測できない情報はユーザー投稿型で情報収集し、精度向上に努めている様子。

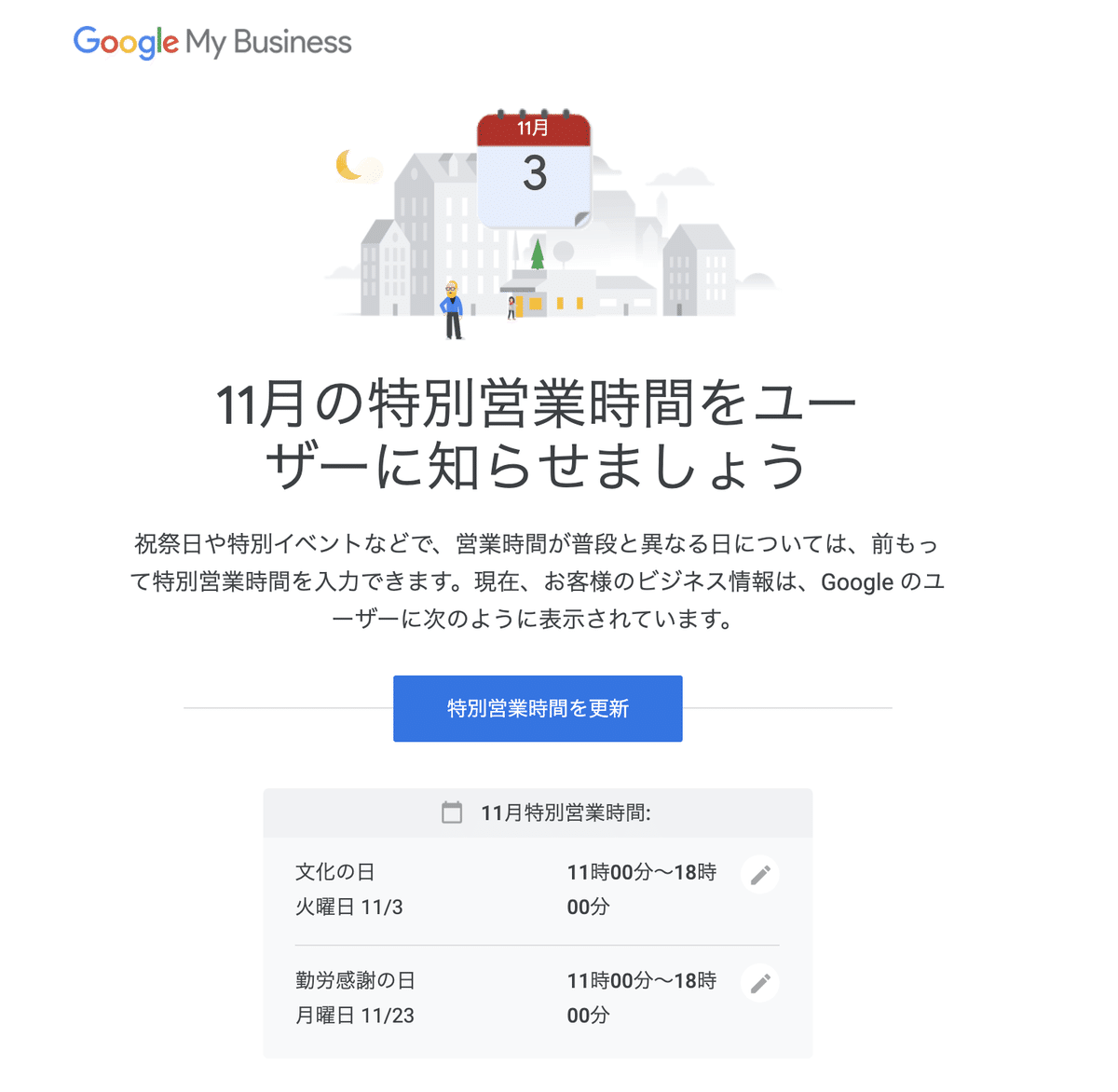
営業日や時間は、Google ビジネスでも入力促進し、店舗情報データの正確性を保つ努力をしている。

投稿完了画面で訪問履歴からスコアの情報入力を促進している。土日などにまとめて入力する場合も多いので、連続的に投稿できるUIが便利。スコア入力だけを表示して投稿ハードルを下げている。

ユーザー上のデータ自体もスコア、写真が独立しているので、得意な部分だけを投稿し続ける事ができる。

マップにピンが立って渡航先をログ化できるのが良い
Google Mapsを継続している理由は行った場所のログ化ができる点。
海外旅行で行く先をお気に入りに入れて管理してたんだけど、それが結果的に行った場所の管理になってる事に気がついて世界地図を埋めていって言ってる感じが心地よい。

その他投稿促進の工夫
ユーザーが投稿するキッカケになるネタ探しインスピレーションとして、人気料理の一覧をシェアして投稿ネタを提供したり

地域貢献を促進したり

口コミヒントを提供している

新記録達成時にはメールで教えてくれる。

という感じで、Google Mapsの考察記事を書いてみました。
最近は機械学習のプロダクト開発やコンテンツのパーソナライズ化と向き合っているので、壁打ちしてやっても良いという方がいればぜひMeetyからお声掛けください!
いいなと思ったら応援しよう!


