
進撃のプロダクトマネジメント
僕がサービス開発で意識している心得や考え方をざっと書いてみたので、プロダクトマネジメントの参考になると嬉しいです。
プロダクトマネージャ(PdM)として意識していること
先ず実行し、同時に深く考えていく
新規サービス・新機能立ち上げ期は、色んなアイディアが出てくるので、ブレがちだけど、自分のスタイルはとにかく早く作って、自分達で触って感覚掴んで、顧客に使ってもらった感想を聞くことを大事にしてる。
— 坪田 朋 / クラシル (@tsubotax) October 23, 2021
新しい取り組みの時は、先ず形にして行動しながら考えを深めるを強く意識します。
例えば、新しい機能を検討する時は、先ずデザインを起こし、ユーザーニーズを把握する時はそのデザインを見せながら意見を聞き、手触り感を重視する機能ならモックアップを作って触りながら考えを深めてく事にしている。
長い期間計画してもプロトタイプを作って触ったら数分で考えが大幅に変わった数多の反省から、先ず行動に移し自分で感覚を確かめながら解像度を高めていくようにしています。
短いサイクルで繰り返す検証を徹底
下記はSQUARE ENIXさんのゲーム開発PM資料の抜粋ですが、検証サイクルは短ければ短いほど良い哲学でマネジメントしています。アウトプットの答え合わせは可能な限り早く、かつ第三者視点で客観的に分析できる状態にするのばベスト。
その第三者評価も、サクッと協力してくれる社内ユーザーや知り合いでも、先ずは十分で早く客観視点を取り入れて検証サイクルを早める事を意識しています。

http://www.jp.square-enix.com/tech/openconference/library/2011/dldata/PM/PM.pdf
NoCodeを活用し早く検証できる環境を作る
検証サイクルを短くするために、Remote ConfigやReproなど価値検証を早められる環境を構築し、数字可視化はRedash導入で誰でも数字を見れる状態にすることで、実行から検証まで仕組み化するプロセスマネジメントはとても大事。
開発リソースの希少価値は増々高くなっているので、少しでも確実性の高い状態でリリースしたいし、生産性を高めるためにNoCodeで機能の価値検証できないか常に考えています。
ここ数年で、サービスの価値検証手段に変化がおきて、Firebase Remote Config、Repro / KARTEやNoCodeツールを活用した検証プロセスを実行している現場と実現できていない現場で作り方が変わってきた感覚。
— 坪田 朋 / クラシル (@tsubotax) October 25, 2021
ここ最近はそれらのツールを駆使して、最速で価値検証できるサイズの要件定義やUI設計をする事が多いんだけど、カスタマージャーニーマップ作ったり、デザインスプリントして仮説組み立てるより、実サービス上で顧客のリアルな数字が返ってくるし、フィードバックのスピードが100倍早いわけよ。
— 坪田 朋 / クラシル (@tsubotax) October 25, 2021
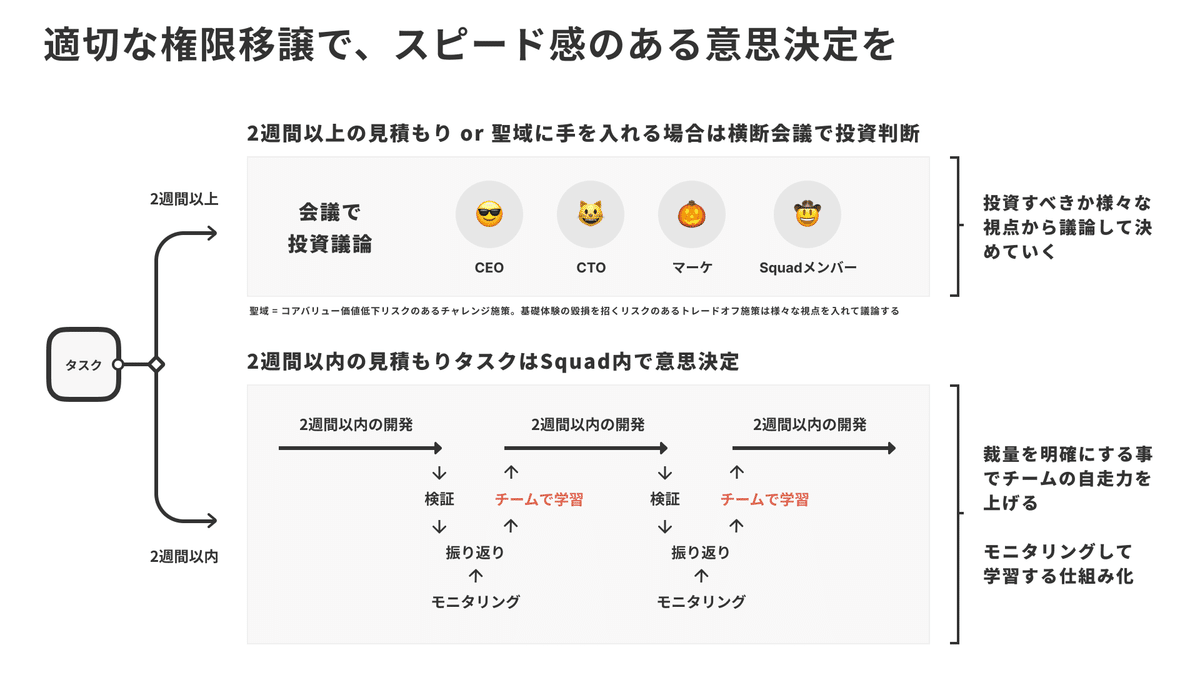
早く検証できる体制を仕組み化しカルチャーにする
チーム内の裁量でガンガン実行する文化を推奨しているので、サービスの考え方を言語化し、自走・学習できるチーム作りを意識しています。例えば
権限移譲し、チームが自走できる体制化
すべてのアクティビティを可視化して、全体の不透明感を無くす
機能開発を小さく分解、可視化する事でSquad間のズレを防ぐ仕組み化
部門を横断施策は調整コストが高いので、担当者をSquadにアサインして当事者化し、その場で進められるようにする
考え方を言語化して開発カルチャーとして浸透




Squad開発については、以前も記事を書いてみました。
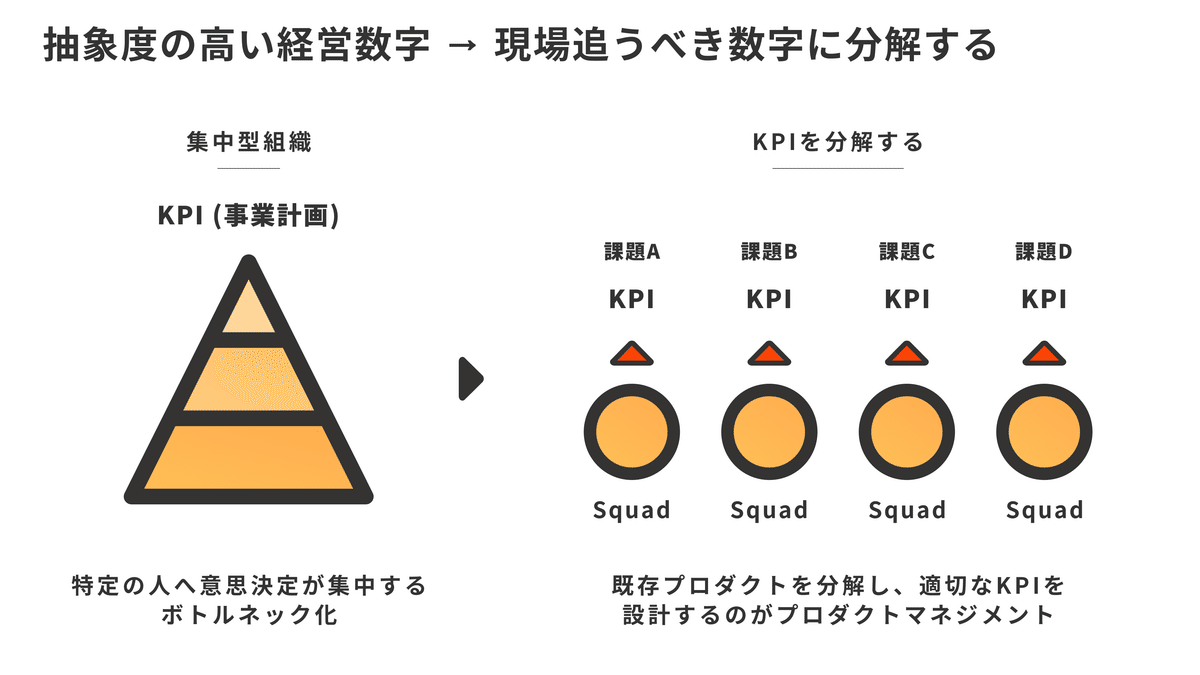
経営ビジョンを理解し、事業計画と開発現場の足並みを揃える
経営と開発現場を接着させる事は僕の仕事の一つで、事業計画の実現可能性をステークホルダーやチームに示せるロードマップを作り、よく話し合っています。
事業計画をプロダクトロードマップに変換すると表現しているけど、ステークホルダーとは長期で実現したいビジョンを話し、現場向けには現実的な山の登り方をよく話し合ってロードマップのチューニングを繰り返している。


職能ワークも事業計画にヒットさせる努力をする
例えば、デザインシステム構築やブランドデザイン投資など、単に流行ってるからやった方が良いなど職能ファーストで判断すると、振り返り時に「で、これ何の意味があるんだっけ」と取り組み停止の遠心力が働きやすいので、ユーザー価値とKPIのどこにヒットするのかよく話して、必要な時期にロードマップに組み込むようにしています。
職能マネージャーがその手法は今取り入れるべきか適切に投資判断するのも仕事の一つ。
プロダクトマネジメントは、チームメンバーのモチベーションが上がる仕事を作ってユーザーニーズとマッチさせる舵取りが醍醐味よね。楽しいだけではなく結果に繋がらないと持続できないのでそこは凄く意識してる。
— 坪田 朋 / クラシル (@tsubotax) October 21, 2021
デザインデータを納品する仕事であればデザインデータの清書化は大事だけど、実機で動くプロトタイプを触って調整していく開発だとデザインデータの完璧な運用は目指さない方が効率良いと踏んでいる。
— 坪田 朋 / クラシル (@tsubotax) October 12, 2021
目的の言語化、図解でチームに浸透する努力をし続ける
リモート環境になってからは特に、開発目的や価値・考え方を言語化してSlackに書き込んだり、図解してチームに浸透させる努力をしている。
自走できる開発組織を重視しているので、会話してて気になったタイミングでさっと図解化してメンバーと意識をすり合わせています。
図解化も慣れてきて数十分くらいで作ってサクッとシェアできるようになりました。
知人とプロダクトマネジメントの失敗経験で盛り上がったので、PdMであれば誰もが一度は失敗している経験を図解した。 pic.twitter.com/sRdbBvXDmm
— 坪田 朋 / クラシル (@tsubotax) November 14, 2021

プロダクトマネジメントとは具体と抽象を行き来させて小さい成果の積み上げを継続する仕事だと思う
最近、PdMはどんな仕事ですかと聞かれた時は↑と答えている。
特に不確実性が高いフェーズでは「本当にこれで正しいのか不安、どうやったらいいんですかね?」となりやすいのせ、成果ポイントをわかりすく可視化してチームがブレないように並走していきます。
1. 先ずは金脈を探し当てるイメージで幅広く施策を打つ
2. 打って反応があったらそこにリソース投下して掘っていく
3. 長期で掘れそうなら彫り続けるし、底が見えたら他の金脈を探す

短期目線に偏りすぎると価値低下を招くので「流石にこれは悪だよね」と話し合ってハック施策に寄らない言語化も合わせていく。

サービス開発してると新しい施策アイディアや誘惑が山程湧いてくるけど、シンプルな単一KPIを追う設計とブレずに推進できるチームが作りが先ず大事よね。抽象度高いDAUや売上を開発KPIにすると、ちょっとしたアイディアを試してはやめての繰り返しで筋の通ったサービス作りができなくなる。
— 坪田 朋 / クラシル (@tsubotax) October 2, 2021
現場で実践するのが一番早く学べる
最近は、色々なナレッジが出てきており未経験でも学習できるけど、現場経験と合わせてスキルアップしていく方がプロダクトマネジメントの質があがると思うので先ず実行し、サービス同様にスキルも同時に深く考えていくのが大事だと思います。
不確実性の高いサービスデザイン志望若手のトレーニング方法が確立できない。フレームワークや手法はいくらでも教えられるけど、手法にハマって本質に向き合えなくなる若者をたくさん見てきたので、語彙力を失って最近ははこんな感じで『作れ』しか言えなくなってきた。 pic.twitter.com/nyjmGkMk7z
— 坪田 朋 / クラシル (@tsubotax) September 28, 2021
プロダクトマネジメント理解を深めるオススメコンテンツ
事業会社に入社する若手デザイナー向けにUIデザインとプロダクトマネジメントが学べる課題図書は何がオススメだろうか。
— 坪田 朋 / クラシル (@tsubotax) May 18, 2020
個人的にはこのあたり
・イシューからはじめよ
・はじめてのUIデザイン
・ソフトウェア・ファースト
・エンジニアリング組織論への招待
PMBOKもおすすめ
プロジェクトマネジメントに関するノウハウや手法を体系立ててまとめたもので、PMBOK(ピンボック)はプロジェクトマネジメントの世界標準と言われています。
最近更新されたPMBOK®ガイド第7版はこちらでも購入できます。
解像度の高め方が言語化されているコンテンツ
このnoteは dely Advent Calendar 2021 6日目の記事です!一緒に働きたい人が居ればぜひDMでカジュアルに話したり、採用ページからご連絡ください!
それではありがとうございました!
いいなと思ったら応援しよう!


