
デザイナーに必要なコミュニケーション能力とは何か
デザイナーにコミュニケーションスキルが必要と言われるしその通りだと思うけど、日本の美大でコミュニケーション教育は重視されてないのに関わらず、社会に出たら突然「重要です!」と言われて最近の新卒は「突き放された気持ちになる」と言う話をたまに聞く。
社会人はデザイナーに限らず、コミュニケーションスキルが必要だけどデザイナーが不幸なのは教えてくれる人が極端に少ない点だと思う。
デザインスキルは楽器演奏と同じで、実践による反復運動の繰り返しで身につくモノなので本人の努力次第だけど、コミュニケーションスキルは言語化してレクチャーする方が伸びが早い。
デザイン相談を依頼されて「うちのデザイナーはコミュニケーション力が無くて...」と課題感を持つ人は多いですがデザイナーの問題だけではなく、デザイナーが下流工程に居る事で情報不足・見積もり不足で、不利な状況が故にその問題が起こっているケースの方が多い。
この切り返しは「デザイナーを企画段階から巻き込んでください」となるのだけど、正論だけではすぐに変わらないのが日本ITの現状だったりする。
だから昨今はデザイン思考やUXデザインという武器で上流プロセスに食い込もうとしているのが現状だ。
とは言え「情報不足だからアウトプットもそれなりです」となるのは非常に悔しいのでそれを理解した上で、先回りする立ち回り力・突破力が、現場デザイナーに必要なコミュニケーション力となる。これを認識しておくと、結果も変わってくるので、もし悩んでる場合は意識してみると良いと思います。
自分が何者で何が得意な人間なのか相手がわかるように伝える

デザインは、広告、ブランディング、イラストからUI、GUIなど多岐に渡るのため、一緒に仕事する人に何が得意な人なのかよくわかってもらえていない事の方が多い。
一般論として佐藤可士和さんレベルでもノンデザイナーからは「なんかすごいロゴを作ってくるんでしょ」くらいの理解度が現実で、仲良い同僚や上司でも自分のスキルを理解されてない前提で得意スキル・苦手スキルを可視化して説明する癖をつけると、アサインのミスマッチを防げるし、能力を発揮できる仕事にアサインされて成果も出しやすい。
単発で終わらせずに、自分のスキルを常にアップデートし可視化しておく事で『iOSの新規デザインはあの人が得意だから任せますか』という状況を作り出す事が大事だと思う。

最近は、UXデザイナーも現場で増えてきて、ノンデザイナー職から見ると「デザイナー」というラベルだけど「グラフィックは作り(れ)ません」となり「あ、じゃあデザイン工数にもう1人月必要なんですね...」という事象もある。
そのため、職種論に頼るのではなく、自分のスキルは自分の言葉で語れるようにすると自然なコミュニケーションができるし、例えばこういう資料やポートフォリオで伝えるのも一つの方法。
僕が、DeNA時代に仕事上の制作物をポートフォリオ掲載可能にしたのも、それらの状況を解決するための仕組みを作って健全化したいと言うのも理由の一つで、相手が察してくれるだろうという油断は禁物。
意思決定者と直接話してビジョンをキャッチアップする能力
たまに現場で「ん〜、上がってきたデザイン何か違うんだよね〜...」と微妙な雰囲気になる事があるけど、これは多くの場合グラフィックスキルの問題ではなく、達成したい事のキャッチアップが適切にできてない or ディレクションにエラーが起きているから問題が起こる場合が多い。
求めるものと違う方向のデザインを幾ら頑張っても報われない作業に時間を割いている事になるので、今作っているモノが本当に正しいのか自分の目と耳でキチンと見極めるのが大事。
めんどくさい気持ちもわかるけど、ユーザーインタビューにも必ず出席しよう

僕は、社内外問わず、理由なく意思決定者と直接話せない環境で仕事は引き受けないようにしているし、プロフェッショナルなデザインファームは、経営者に会えるかなどの条件が入っている。
どんなに優れたデザイナーでもオリエンが杜撰だと筋が通らずイケてないモノを作らざるを得ないからだ。時には断る勇気も必要。
少数のスタートアップから魂の込められたプロダクトができあがりやすいのは、開発スタッフと経営者の風通しが良く、ビジョンを具体化する議論がしやすいのも理由の一つだと思う。あとは熱量。
僕の経験上「開発チーム+経営者含めて7人くらい」の組織状況だと、気持ちの良いキャッチボールと、健全な反対意見が入り自浄作用が働く状態で開発できるため、調度良く感じる。
クライアントワークの場合、代理店の担当者をすっ飛ばすのは中々難しいけど、必要に迫られたらやるべき時もあるし、同席スタイルに切り替えよう。
第三者が適切にデザイン評価できる環境を自分で作る

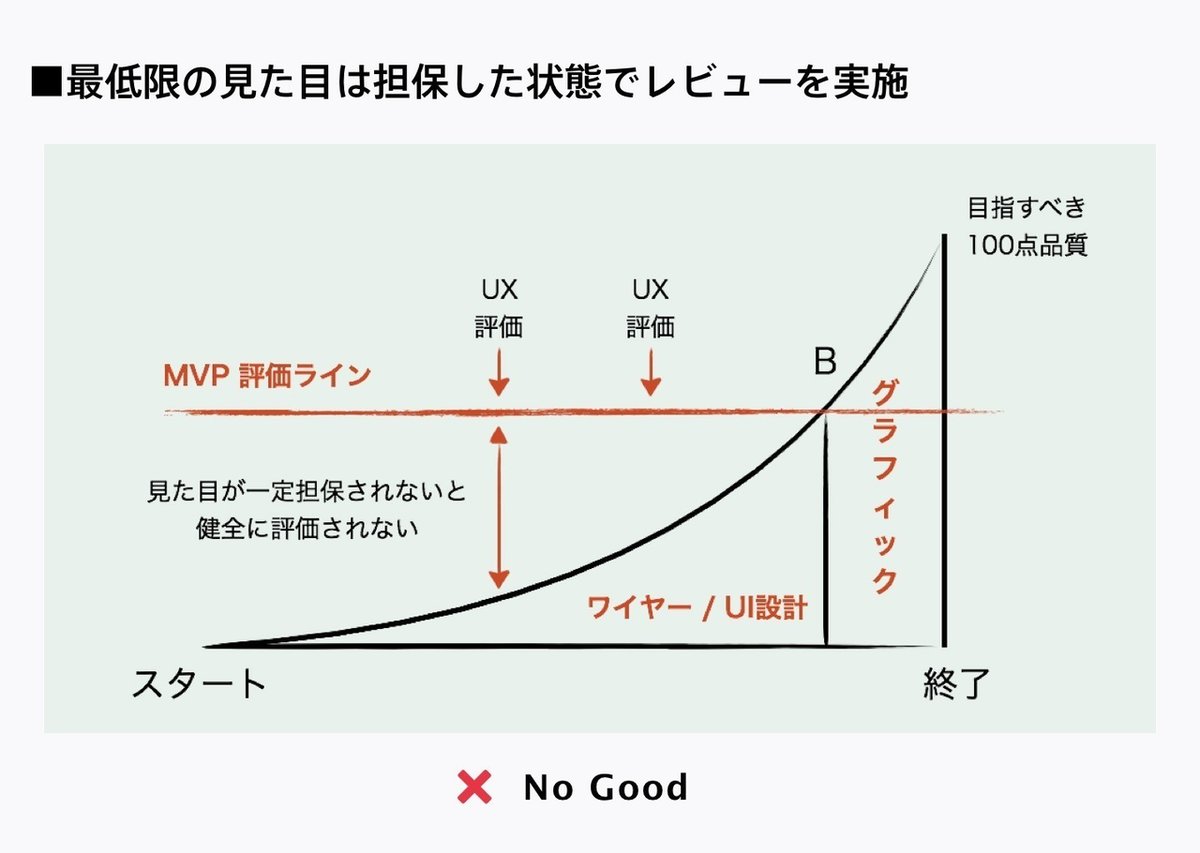
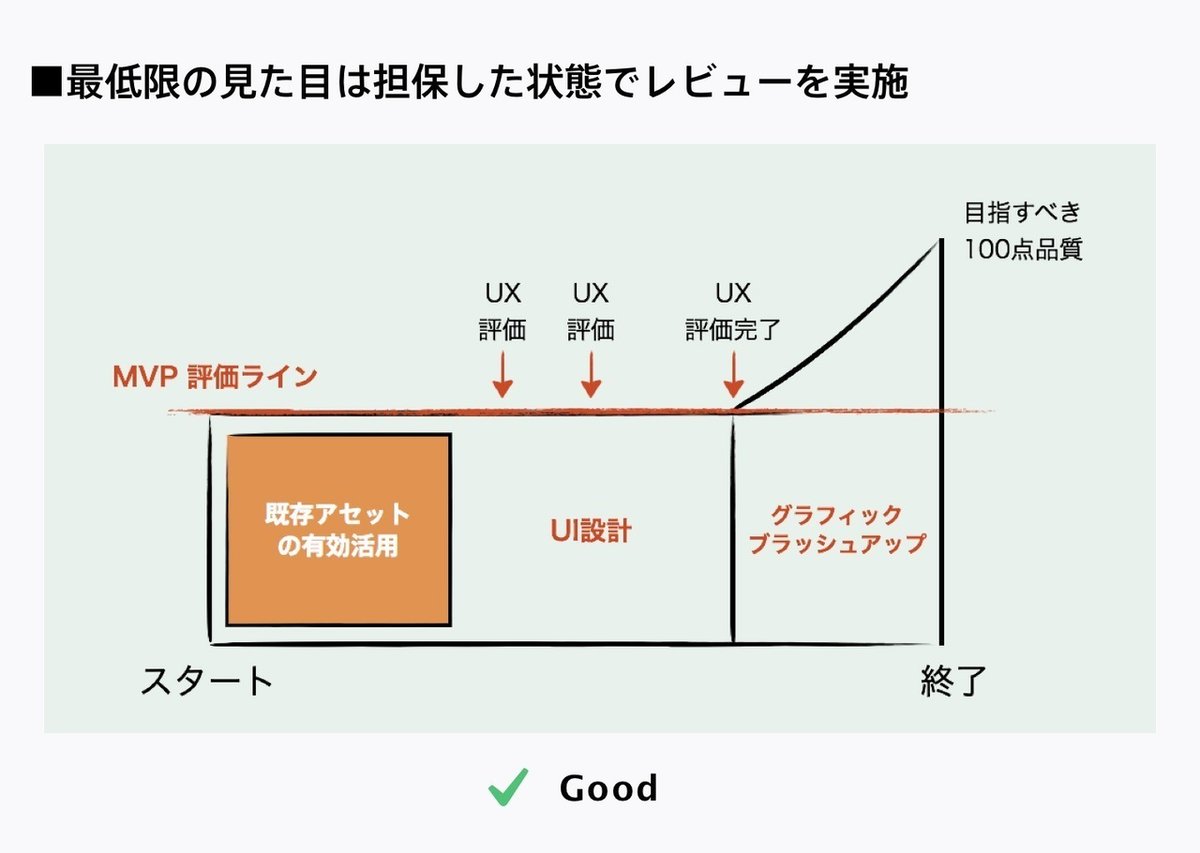
デザインレビュー時「基本的にどんなに優秀な人でも、目の前の見た目にフォーカスしてしまう」前提くらいの気持ちを持っておくと良い。
人は見た目が9割という本もある通り、人は目の前の見た目が気になってしまうものだ。本来は、ドラフトデザインで、一連のユーザーストーリーの流れを議論したい場でも、装飾やアイコンなど細かいグラフィックに目が言ってしまい「このアイコンってなんか変じゃない?」みたいな会話がなされて、気がついたら、MTGの流れが装飾やカラーの話に引っ張られてしまい「グラフィックの完成度はまだ30%なのに...」と言う、消化不良なMTGを一度位は経験していると思う。
これを解決するためには、「グラフィックは仮なので評価しないでください」と言葉で伝えるだけでは物足りず、適切に評価できるレビュー環境を作り、自分でディレクションするとミスリードが起きずに安心してデザインに集中できるようになるし、巻き戻りも減る。

・GUIは、気にならない程度の完成度に仕上げてレビューを実施
・過去ストック使い回し / 購入素材でUXレビューのタイミングを早める
・ワイヤーフレームは、自分やエンジニアと要件整理用としての利用に留める
・グラフィック品質は類似サービスを提示し、自分の目指す100点とレビュワーの100点をすり合わせる

・プロトタイピングツールを利用しレビュー対象のシチュエーションを再現
・スマートフォンのUIレビューは必ず実機で確認
・電車通勤中など、リアルに近い環境でのレビューがより望ましい
アジャイル開発に適したコミュニケーションをSlackで実施する
アジャイル開発において、プレゼン形式でデザインレビューするディレクションはもう古いと思う。
『Slackで簡単に日報ならぬ分報をチームで実現する3ステップ 〜 Problemが10分で解決するチャットを作ろう』のやり方を参考に、Slackに自分専用chを作って、デザインの途中経過と考え方を独り言のようにアップしていくスタイルにするだけで建設的なキャッチボールができるようになる。
とてもシンプルな内容。だけど、効果は非常に高い。

プレゼン型レビューだとどうしても「お披露目 × お手並み拝見」 な雰囲気になってしまい、感情的な駄目出しレビューが一定数でてくる。
感覚的な激詰めでプロダクトがポジティブに作用する現場は少なく双方不幸になるのと、プレゼン型はどうあってもレビュワーが優位に立てる仕組みなので、デザイナーが過度にプレッシャーを感じる場合は防衛策を自分で持っておくか、そもそものコミュニケーションスタイルを変えた方が良い。
そして、開発中そのツッコミ防御策を考えたり、事前の資料準備に時間割くのが勿体無いので、デザインレビューもアジャイルに適応していく必要がある。
レビュースタイルで、数日間エンジニアにみせず、フィージビリティ未確認で進めて認識違いがあった場合、ロスが大きく生産性が下がるので常時キャッチボールしていく方が良いし、意思決定者の下りと同じく、実装者と直接話すようにしないと有意義ではない。
ディレクターの頭越しで会話しろと言う意味ではなく、チームで可視化できる状況が最も望ましい。
まとめ
これらが、実践できるようになると「受け身でグラフィック作る人」から「プロダクトを前に進めてくれる自走するデザイナー」として認識されるようになり、あのデザイナーは最初から巻き込んでおいた方が有益。という状態を生み出せるようになる。
ちなみに、これらの取り組みを実施してもなかなか状況が変わらない場合は、上流プロセスで取り除けない何らかのバグが起きている可能性が高いので、環境を変えるのも一つの方法。
最近、優秀なデザイナーがフリーランスになるのは、報酬面もあるけど、自分の力が発揮できるクライアントを選別して仕事をした方がより質の高いアウトプットができるからというのも理由の一つにあると思う。
以上、現場からお送りしました。
いいなと思ったら応援しよう!


