
UIデザイン力を鍛えるリデザインの勧めとコツ
Twitterでクラシルのリデザインの題材として使って良いとつぶやいたら数名からリデザイン案をもらえました。ありがとうございます!
リデザインは、デザインの基礎スキルを身につけられると思うので、どんどんやったら良い派ですが、リデザインする際は何かにフォーカスすると振り返りしやすく技術を積み上げやすいです。
今回は、僕もクラシルのリデザイン案を作りつつそのコツを書いてみたので参考になればと思います。
デザイン力を鍛えるリデザインのコツ
インターン採用でリデザイン課題を出すとだいたいの場合、グラフィック、UI設計、カラー変更など全部盛りの案を持ってきてくれる事が多いのですが、変更箇所が多すぎると狙いが分散した結果、フィードバックしにくい事がよくあります。
ポイントを絞り、リデザインの意図を伝えて、その案を叩きに対話できるとディスカッションのスキルもアップする上に『おおちゃんと深く考えてるじゃん』というポジティブな評価が得られるので、一石二鳥です。そのために、先ずはグラフィックデザイン刷新 or UI設計の再構築のどちらかに絞って作業してみるのがオススメです。
リデザインしてくれた人向けにnoteでまとめるけど、リデザイン時は、グラフィック or ユーザー体験どちらを改善するのか明確にした方が、自分も振り返れるし、レビュー側はフィードバックしやすい。グラフィックとユーザー体験両方変えると論点がブレて建設的な議論になりにくい。
— 坪田 朋 / クラシル (@tsubotax) October 6, 2019
今回、僕もクラシルのリデザイン案を作ってみたので、参考にコツを書き出してみました。
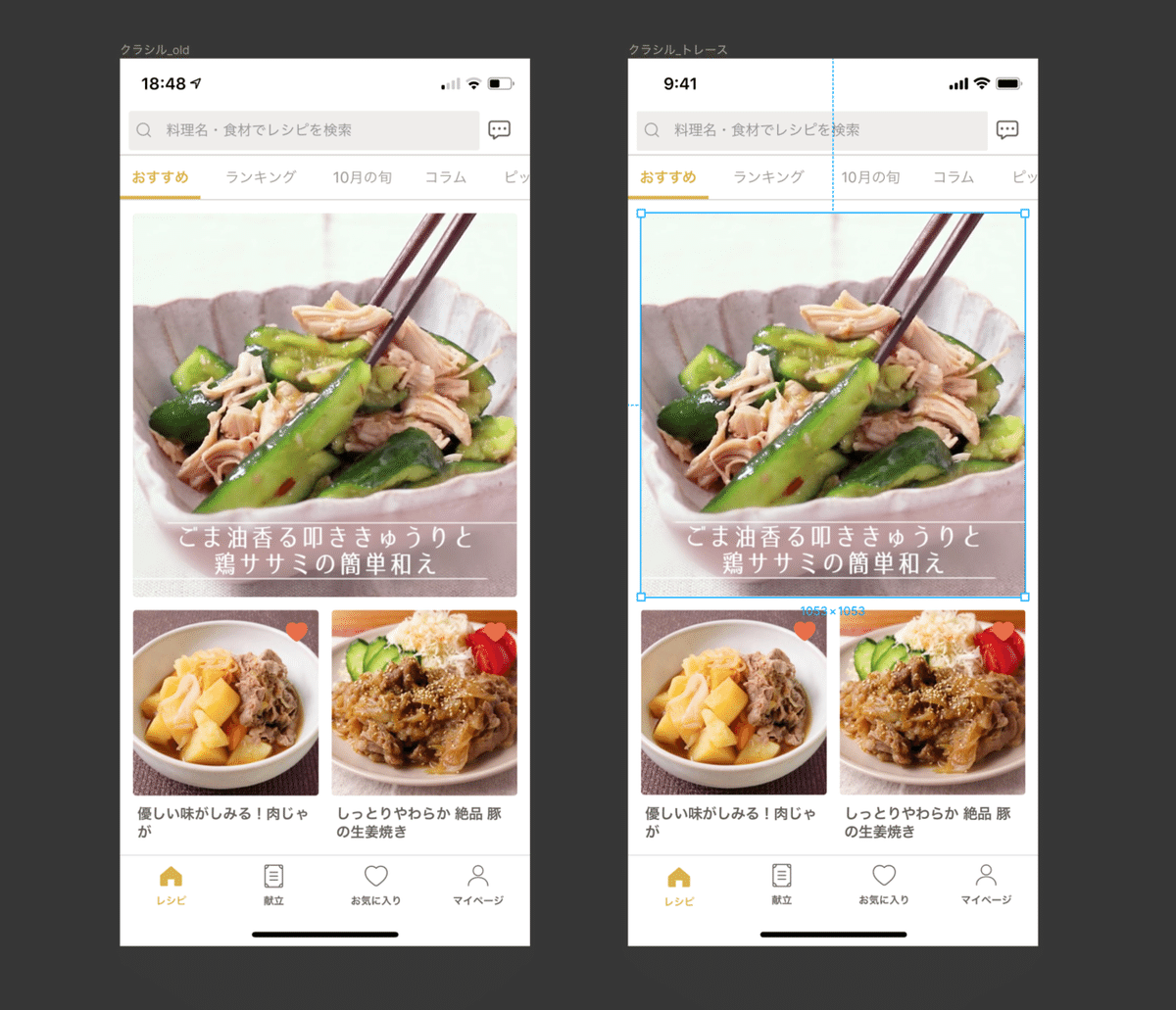
先ず最初にトレースして、現状デザインを分析する

トレースしながらデザイン分析をすると、より深く思考できるようになります。
今回クラシルのデザイントレース、1画面でかかった作業時間は20分位です。画面収録したモノを5倍速にしてYouTubeにアップしましたが、こんな感じでトレースしてます。
各アイコンはコピペですが、それ以外のオブジェクトをトレースしました。
UIのトレース方法は、のがちゃんねるさんのトレース研究記事がわかりやすいので、参考にしてみてください。
トレース中に感じたことを言語化して思考を整理していきます。例えば、クラシルのホーム画面からはこんな印象を受けました。
・ホームでレシピ動画が自動再生されるので、コンセプトが一目瞭然で伝わる
・シンプルなタイムラインで、サムネイルから作りたいものを見つけられる
・検索バーから、料理や材料名でレシピを検索する事ができる。その日食べたいモノや、冷蔵庫の食材からレシピを探せる
・レシピをお気に入りに入れる事で、食べたいレシピをストックする事ができる
そして、今回のリデザインの方向性を決めていきます。ホーム画面はシンプルな作りですが、そのシンプルなタイムラインが使いやすさのポイントだと感じたので、タイムラインの良さを際立たせるグラフィックチューニングの方向で考えていきます。
作業時に、色々気になりはじめて根本的なUI設計を変えたくなってしまう気持ちはわかりますが、複数要素盛り込んでしまうと、意図が伝わりにくい、評価しにくいのでやっぱり一つに絞っていきましょう。
実際のサービスでも、UIがいきなり大幅に変更されるとユーザーも困惑します。
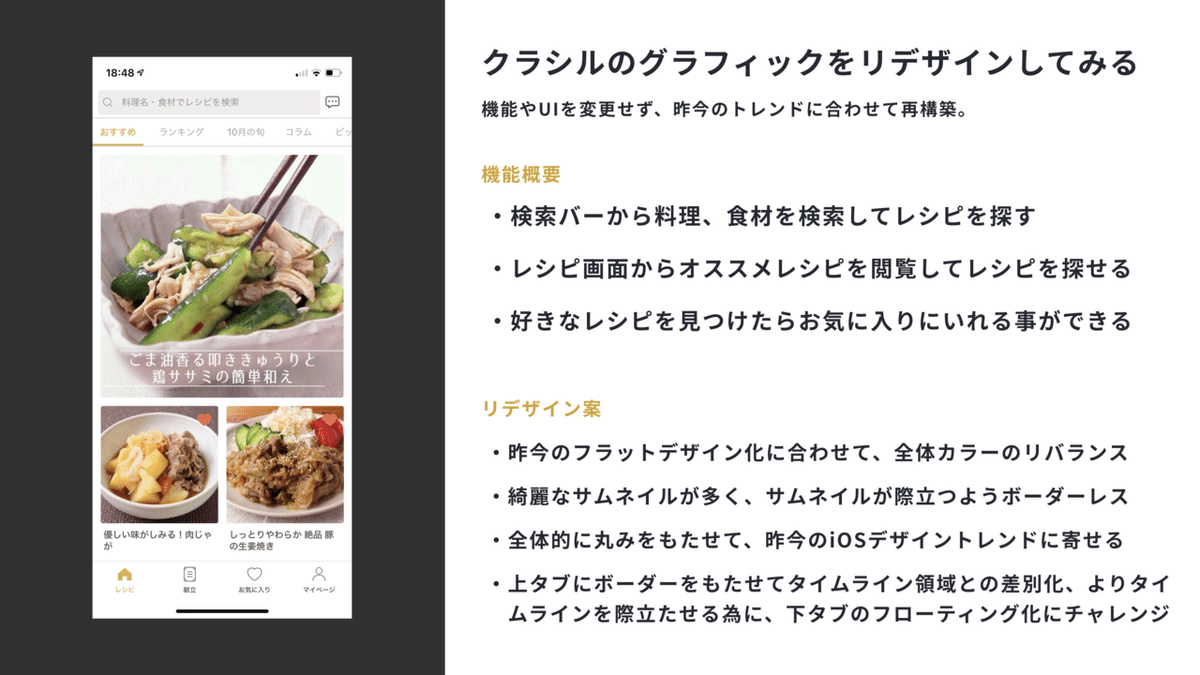
リデザインの方向性を決めて言語化する

トレースをしながらまとめたメモです。狙いを定めます。
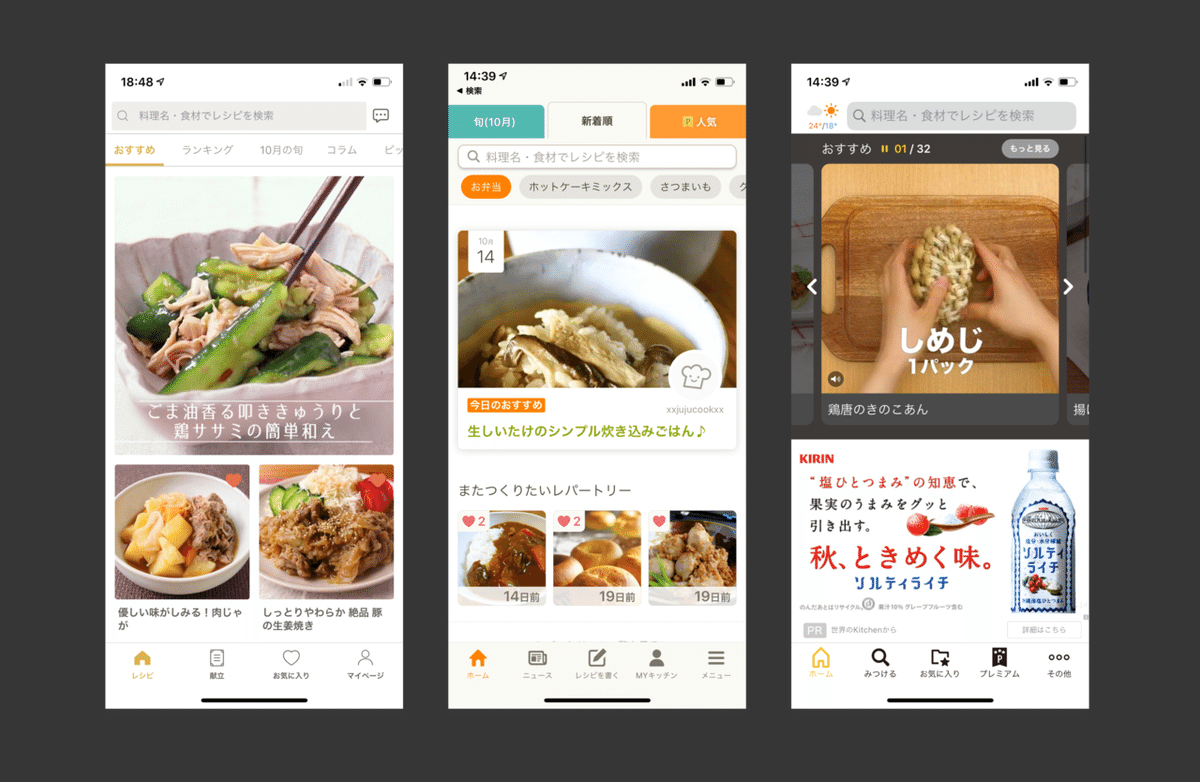
加えて競合もリサーチしておきましょう。今回はグラフィックがメインなので、UI設計に手を入れませんが、競合のデザインを理解する事で思考の幅が広がります。

キャプチャを並べて比較しながら、それぞれのサービスがどういう設計に基づいて作られているのか考えます。
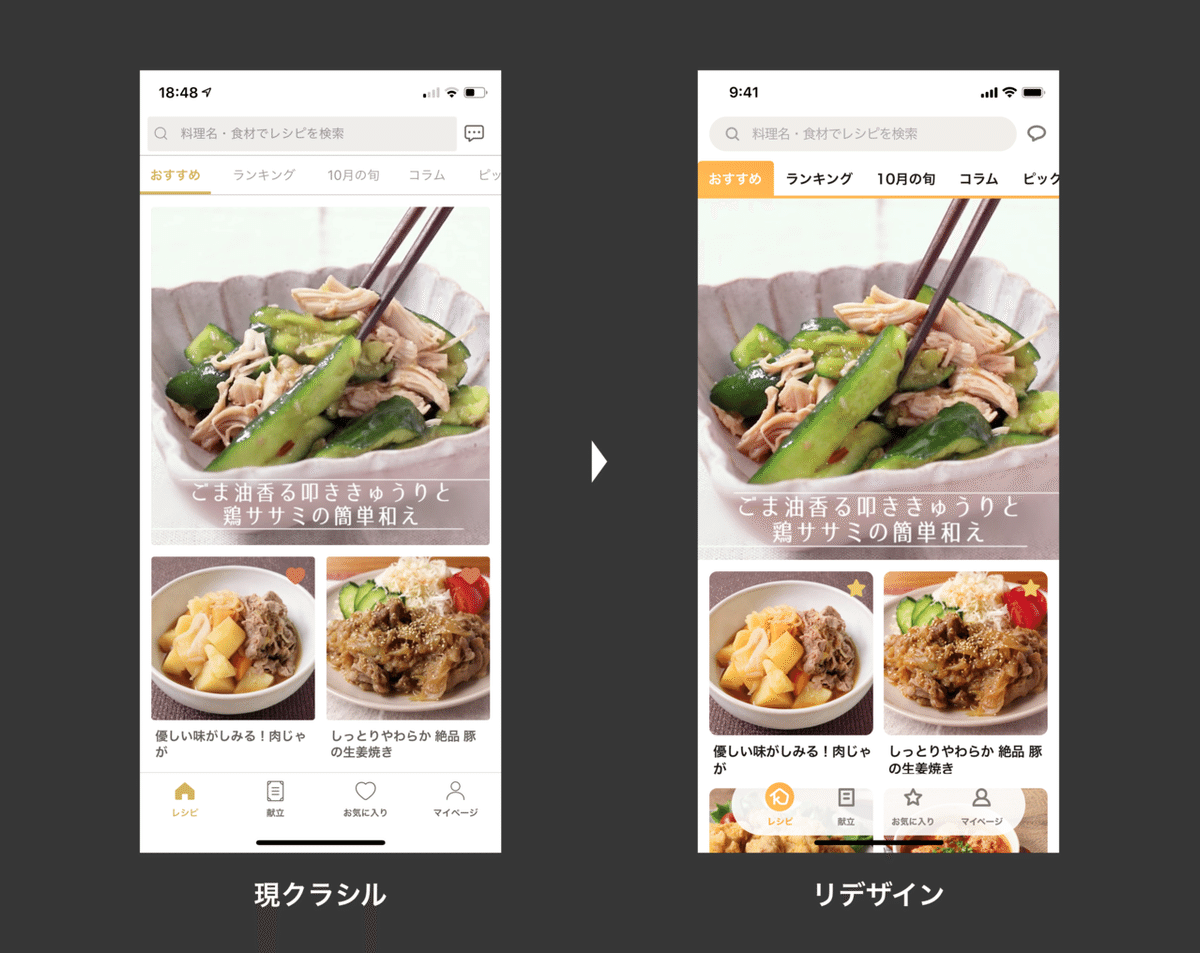
それらを踏まえた、最終的なリデザイン案

前半のリデザイン方向性でまとめた内容とズレが無いか振り返ってみます。
・昨今のフラットデザイン化に合わせて、全体カラーのリバランス
・綺麗なサムネイルが多いので、サムネイルが際立つようボーダーレス
・全体的に丸みをもたせる事で、昨今のiOSデザインに寄せる
・上タブにボーダーをもたせて、タイムラインと領域の差別化
・タイムラインを際立たせる為に、下タブのフローティング化にチャレンジ
今回、リデザイン作業時間は1時間位で、トレース時間と合わせて1.5時間くらいでした。
グラフィック評価に焦点を当てたいので、サムネイルは既存のモノを再利用してます。(見栄えを狙ってキラキラした画像に変えてしまうと、そこに引っ張られてしまい、これもまた評価できなくなるので気をつけましょう)
クラシルのリデザイン。
— yousuke (@yousuke30663212) October 3, 2019
ホームアイコン、絶対コレの方がいいでしょ。
アプリ内にロゴやサービス名が一個もないので。#リデザイン #途中経過
アイコンも忠実に作りこみます。 pic.twitter.com/dgR9TKNtug
リデザインで提案してくれたホームアイコンにロゴを採用。
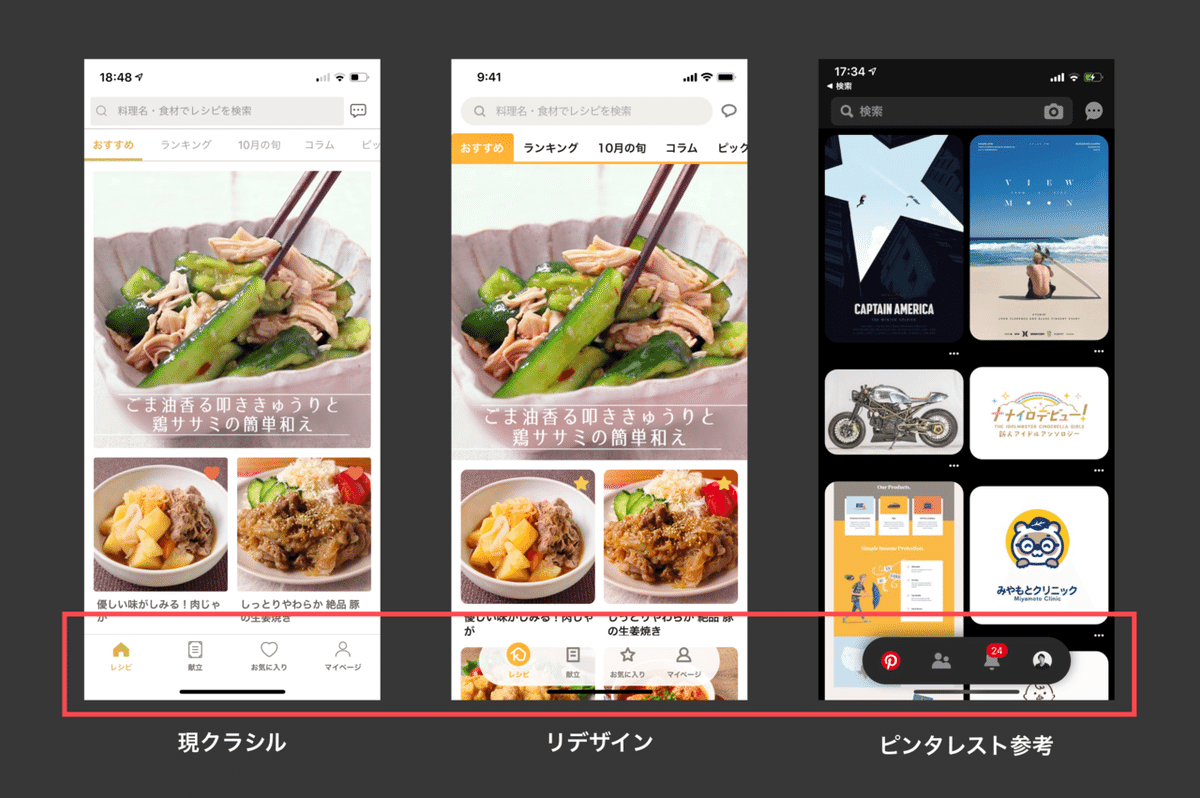
新しいUI手法を試してみて肌感を得る
そして、最近PinterestがテストしているフローティングタブのUIデザインが気になってたので、勉強のために作って盛り込みました。

従来iOSの下タブメニューは、現クラシル(図左)のデザインが主流ですが、フローティングタブは、タイムライン上のサムネイルが多く見えるため、奥行きを感じられ良い感じでした。あと、ボタンとして認識しやすいです。
クラシルの場合は、女性ユーザーも多く、直感的に理解できるようアイコンとテキストをペアにしてみました。
昨今は、スマホ画面が大きくなっているため、画面の下部におけるUIデザインがより重要になってきており、半モーダルが多く採用されるようになったのもその流れです。
今回のPinterestもそうですが、Facebook、Instagram、Twitterなど世界のクリティカルマスを超えたサービスでテストしているUIは、グローバルスタンダードになりうる可能性があるので、デザインの意図を探ってキャッチアップしておくとデザインの幅が広がるし、周りのデザイナーとの会話がスムーズに進みます。
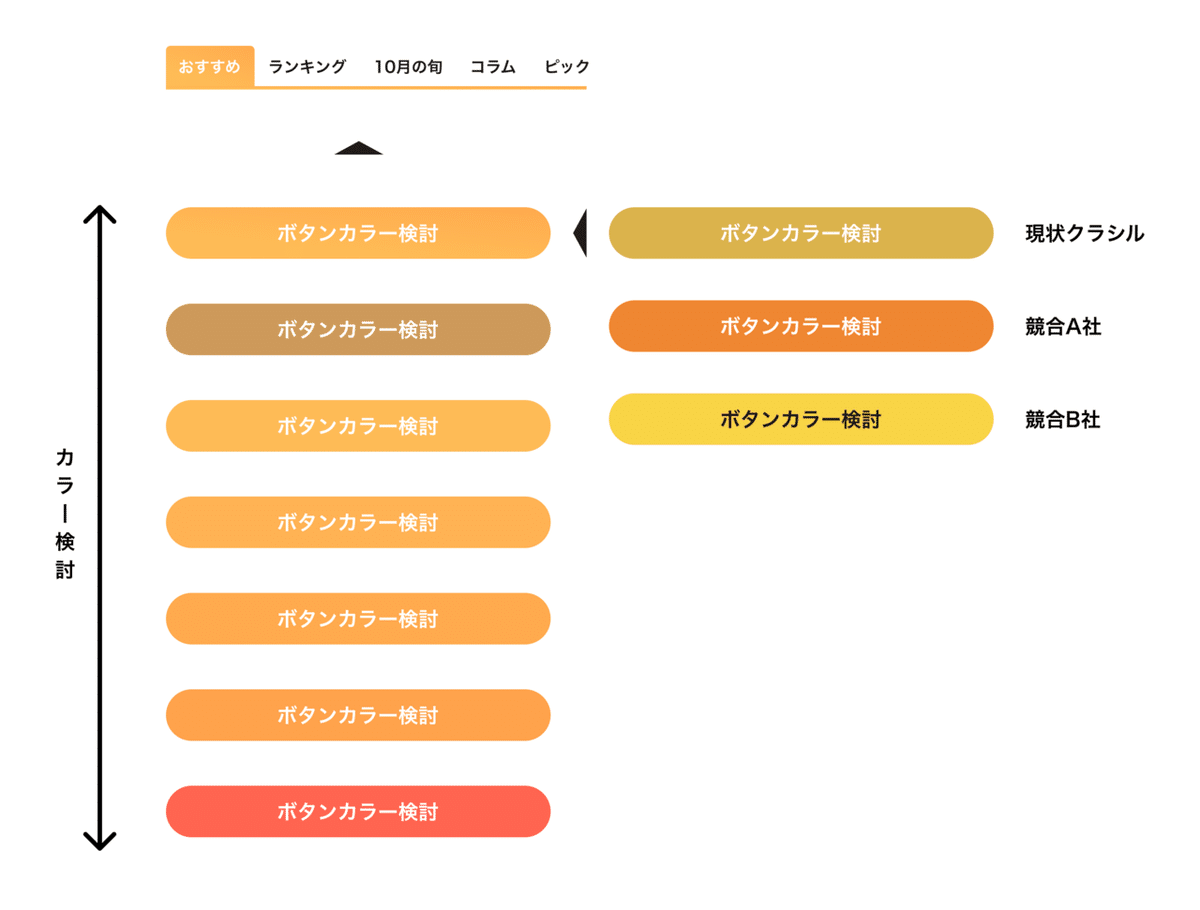
カラー調整は、こんな感じでパターンを作って模索してみました。競合とかぶらず、現状の印象を維持したまま、画面上のオブジェクトが少なくてもメリハリがつくようにコントラスト強めのカラーを採用してみました。

Figmaでカラーを試す際は、Local Stylesにカラーを追加しておく事で、カンタンに切り替えられるので便利です。カラー調整の際は必ず実機で確認しましょう。
Figma Mirror App(https://help.figma.com/article/90-figma-mirror)を使うと、選択中のアートボードをiPhoneで表示できるので、実機画面で確認しながらデサイン調整できるので、便利です。
リデザインの勧め
この記事で言及されてますが、Behance や Dribbble でSpotifyを検索すると山程でてくる位海外ではリデザインされていますし、ポートフォリオやPRの一貫でリデザインしている人も多いです。
「お前らSpotifyのRedesignするのもうやめれ」
— Go Ando / THE GUILD (@goando) October 9, 2019
SpotifyのUIは世界で最も勝手にRedesignされていて、DribbbleとBehanceは勝手Spotifyの山になってる。
もう見飽きられてるしポートフォリオにもならないので、世の中にインパクト与える事に時間使おうぜ、と。https://t.co/iGNSJRtle7
入りたい企業があれば、そのサービスのリデザイン案を作って持っていくと、中身次第ではありますが、何もないよりポジティブに評価されると思います。
フィードバック対象者が居る場合のリデザイン案は、課題と狙いを絞って評価者と対話できる案を持ち込むことで、建設的な議論になりやすいので、ぜひ試してみてください。
さいごに
題材に困った人が居れば、TwitterのDMなどでクラシルのリデザイン案を送ってくれれば、フィードバックできると思うのでぜひご連絡ください。
いいなと思ったら応援しよう!


