
UIデザイン本で書いた「UIをデザインする前の心得」をnoteで公開
共著で『はじめてのUIデザイン』を出版しました。僕はUIをデザインする前の心得を書きましたが、一部有料で全文公開してみます。
Twitterでも評判良く、僕以外の章は実践的な内容も多いのでまだの方はぜひ購入してもらえると嬉しいです。
この章では、UIをデザインする前に意識しておくと良いことについて紹介します。ビジュアルデザインや情報設計のさらに前段階の心得として読んでください。
この章のゴール
・新規サービス開発の流れを理解する
・チャレンジするモチベーションが湧く
・サービスを開発する精神状態になる
これからUIデザインを始める方へ
IDEOのティム・ブラウン氏がTEDの講演で「デザインはデザイナーだけに任せるには重要すぎる」という言葉を残しています。
若手が陥りがちな罠に実装を考慮せずに進めてしまったり、方向性のピントがズレたままデザインを進めて作った後に巻き戻る事故が起こりえます。僕は育成時に「デザイナーがデザイン抱え込みすぎずに工程の可視化を心がける」と伝えていますが、エンジニアやプランナーを巻き込んでUIを組み上げていくコミュニケーションはデザイン設計力と同じくらい重要なスキルです。
僕は若手の頃に、デザイナーとして評価されるために「カッコいい・使いやすいUI」を一人で作れる事が存在価値だと考えて、バシッと完璧なモノを提案してやろうと思って仕事していた時期がありました。ただ、自分では最高だと思っているデザインでもレビュー時にメンバーの顔色をうかがうとイマイチだったんですよね。
今思えば独りよがりな仕事で、エンジニアリング知識が足りない状態で作業してサービス設計には至ってなかったのだと思います。
その後、エンジニアやチームメンバーに助けられつつ、集合知で作るデザインの作り方を学びましたが、その経験を踏まえて文章にしてみました。
少しでも現場デザイナーの役に立つと嬉しいです。
これからデザインの壁にたくさんぶつかると思います。デザインに悩んだら周りを巻き込んでデザインをみんなのモノにする事を意識すると壁を超えやすくなるかもしれません。
質問や感想をぜひコメント欄やTwitterで聞かせてください。
7-1 サービスを作る
何のためにサービスを作るのか
サービスは企業が売上や企業価値を上げるために作ります。ユーザーに価値を与えた結果、利益を生み出す製品を作るのがデザインです。使いやすさの追求だけではなく、売上・利益貢献の必要がある事を覚えておきましょう。
サービス開発の流れを理解する
下記はサービスを開発時の流れの一例です。この章では、いくつかのフェーズで意識しておきたいことを紹介していきます。
・チーム内での役割すり合わせ
・ビジョン・コンセプト理解
・情報収集
・ツール選定
・コンセプトデザイン
・MVP(Minimum Viable Product)制作
・コンセプト評価
・スクラップビルドによるブラッシュアップ
・製品版のUIデザイン/ロゴデザイン
・ベータテスト
・テスト結果による改善
・リリース
・グロース
サービスを作る前の心得とチーム内での役割理解
サービス作りはグラフィックを爽快に描くイメージかもしれませんが、実際はチームメンバーとコミュニケーションをしながらアイディアや重ねた議論を具現化していくチーム戦です。期待されている立ち振舞いや成果物のすり合わせを意思決定者としっかり行いましょう。
作るモノやカルチャー次第で開発方法は異なります。
たとえば「実現したいゴールをテキストでまとめるので、実現方法やUI設計はお任せしたい」ケースと「自らワイヤーフレームを引いてUI設計の大枠は自分が考えるので、グラフィックをお任せしたい」ケースで、デザイナーに期待されている役割が違います。
どちらがいいという話ではなく、チーム構成次第でパスの出し方や受け方が異なるので、職種や先入観で判断せず、認識をすり合わせておきましょう。
そのスタイルに合わせるか、自分がパフォーマンスを出しやすいやり方を理解してもらうか話し合いも必要です。
僕は仕事を受ける際「ベストな実行プランと手段を提案したいので、実現したい事をシンプルにテキストでまとめて欲しいです」と伝えて、Dropbox Paperのヒヤリングシートにテキストで記載してもらうようにしています。
また、チームにデザイナーが二人以上アサインされるケースで、それぞれが個性を主張して二重人格になると一貫性の無いデザインになってしまうので声を掛け合あって複数人で「ひとつのモノ」を作る意識を持つのが重要です。
コンセプトをインストールしてチームの一員になる
ゼロからアイディアを出して自分が意思決定者となる場合を除いて、サービスや製品を作る時は必ず意思決定者がいます。
たとえばスタートアップは社長がその役割を担うことが多いですし、メーカーや大企業なら事業部長や新規事業の責任者が意思決定者になります。
作る前に意思決定者とビジョンのすり合わせをおこないましょう。そのサービスで何を実現したいのか、ユーザーにどのような価値を提供したいのかを正しく把握することでゴールに向かって自分で考えて行動できるようになります。
間違った解釈でデザインを進めてしまうと成果物のミスリードを起こしかねないので、方向性の理解はチーム開発に参加する最低条件だと考えます。
もし、ビジョンが確定せずふわっとしている現場は、認識ズレから品質劣化や生産性低下を招きやすいため、ワークショップを実施してビジョンや方向性をしっかりとすり合わせる時間を作る事も重要です。
ほんの少しの掛け違いでも設計がズレるとチームもユーザーも不幸になります。
意思決定者から直接ヒヤリングして腹落ちするまでキャッチアップする事を心がけて、その考え方のズレを埋めつつそれをデザインで具体的にしていくのも仕事の一つです。
情報収集することで判断する力を身にまとう
新規サービス作りは意思決定の連続です。不確実性の高い状態で作り上げていくため仮説ベースで進めます。
たとえば、メニューのレイアウトやテキストの言い回し1つとっても、ターゲットユーザーへのアプローチとして適切なのか、仮説を持って判断しなければなりません。
情報に基づく判断力を磨くことがサービスの成功確度を高めます。
「あの人はセンスや感覚が優れている」と呼ばれている人も、生まれつきの才能ではなくその分野の歴史や知識を蓄積した情報と経験からベストな判断に導いています。
以前、中国向けの育児サービス「Babily」立ち上げ時は、現地の育児知識や文化を吸収するために中国の主要都市を回り、育児家庭を観察する「エスノグラフィックリサーチ」を実施して、対象ユーザーや有識者インタビュー、中国の歴史、スタートアップの生態系、インターネットのインフラ状況を調査しました。
そして歴史を踏まえて今後どのように成長するかを考えながらサービスをデザインしました。
結果的に育児の How to 動画メディアを作ったのですが、中国では共働きが多く、子供が生まれるまでは料理をしない家庭も多いため料理を基礎から学べる動画を作りましたが、調査プロセスがなければそのような現地ユーザーに受け入れられるコンテンツは作れなかったと思います。
一見遠回りのようですが、情報から得た知識は不確実性の高い状態でも正解に導ける判断材料となります。グラフィック知識だけではなく、関わる分野の知識を蓄えることも大事なスキルの1つです。
情報は幅広く収集する
関連情報として、UI 設計の判断に必要な情報を網羅的に集めていきます。
・Pinterest、Behance、Dribbbleでビジュアル収集
・競合サービス、類似サービスのエゴサーチ
・ユーザーヒアリングによるニーズ調査
・有識者へのエキスパートインタビュー
・エンジニアとフィージビリティ(実現可能性)調査
Pinterest、Behance、Dribbble で関連するビジュアルイメージを集めてビジュアルの幅出し、類似サービスの利用ユーザーからニーズや行動観察、有識者のインタビューで表側からは見えない仕組みを理解し、エンジニアと実現可能性のすり合わせを実施して、十分な知識を得てからUIをデザインしていきます。

情報収集の際は、上図の4を目指して可能な限り網羅しましょう。たたき台があると、議論がしやすくなるのでサクッと議論用のUIを作って要件をあぶりだしていくと円滑に進む場合も多いです。

要件をあぶり出すため用のUIドラフトを提案してジャブを打つような感じでメンバーの反応を得つつ要件をあぶり出していきます。この時、ジャブを打ち返してもらう際、工数大小感や実現可能性を引き出してピントをあわせながらデザインしていくのが大事です。
プロジェクトを円滑に進められるツール選定
ツール選定はチームのコミュニケーションルールを決める行為でもあります。
リリース後もサービスは生き続けるので、新メンバーが参加したり、自分が抜けても作業しやすいように、データ管理とナレッジを可視化をしておくと、チームの生産性が向上します。
僕のプロジェクトでは、他職種とのコミュニケーションが円滑に進めやすいツールをよく使います。
Slack:フロー型のコミュニケーション
Notion:デザインスペックや仕様などストック情報の蓄積
Dropbox:デザインデータの管理
Figma:UIデザインツール
Zeplin:インスペクタツール
チームの特性に合わせてデザインツール選定をおこないましょう。
昨今は共同作業に強いUIデザインツール Figma を採用する現場も増えてます。デザインツールには下記を参考にしてみてください。
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33cceee9e
【2018年春】今チェックしておきたいデザインツール12選
https://uxmilk.jp/71315
2018年版:おすすめの人気UIデザインツール徹底比較
https://webdesign-trends.net/entry/6613
コンセプトをデザインする
サービスのコアとなるコンテンツから作っていきます。先ずはビジュアルを作り込まずに量を作って幅広い案を出したらそれを叩き台に方向性議論、アイディアの追加削除を繰り返して納得のいくまでコンセプトを磨きます。
特に初期段階ではメンバー毎の理想が異なり判断軸がブレるためプレゼン型の一発レビューではなく、作業中のデザインを頻繁にシェア・議論に巻き込むことでメンバーの認識も統一されていきます。
デザインを実現するにはデザイナーだけで完結できません。開発メンバーとフィーリングをあわせていく事が重要です。
何をコアバリューにするかはサービス次第ですが、チャットサービスなら「トークリストからチャット画面の遷移」、ライブ配信サービスなら「演者と視聴者のコミュニケーション画面」など、そのサービスの心臓部の画面、コンテンツを具現化することで、価値の実現手段を形にして機能に落とし込んでいきます。
コアバリューはUIに限らず、オフライン体験や動画コンテンツの場合などサービスによって異なるので、画面単位ではなく必ずストーリーで設計しましょう。
僕がデザインしたサービス事例を紹介します。
bosyuの事例
bosyuは、TwitterなどのSNSでカンタンに募集することができるサービスです。募集タイトルと本文を入力するとSNSのタイムラインで表示されるOGP画像が生成され、URLをTwitterに貼り付けるとタイムラインに次のような画像が表示されます。

僕自身も、求人や何かしらで人を探すときにTwitterとFacebookを使うことが多かったのですが、課題も多くそれらの課題を解決するサービスを実現しました。
募集側の課題
・募集ツイート後、favが本気応募かノリか見分けがつかない
・DMが大量にきてしまい、全員に返事ができずに申し訳ない
・TwitterやFacebookのメッセージ欄が埋もれてしまう
応募側の課題
・リプライで返事をすると公開されてしまうのが嫌
・興味はあるけど、いきなりDMを送るのはハードルが高い
・勇気を出してDMを送ったが、返事がないと何だか切ない
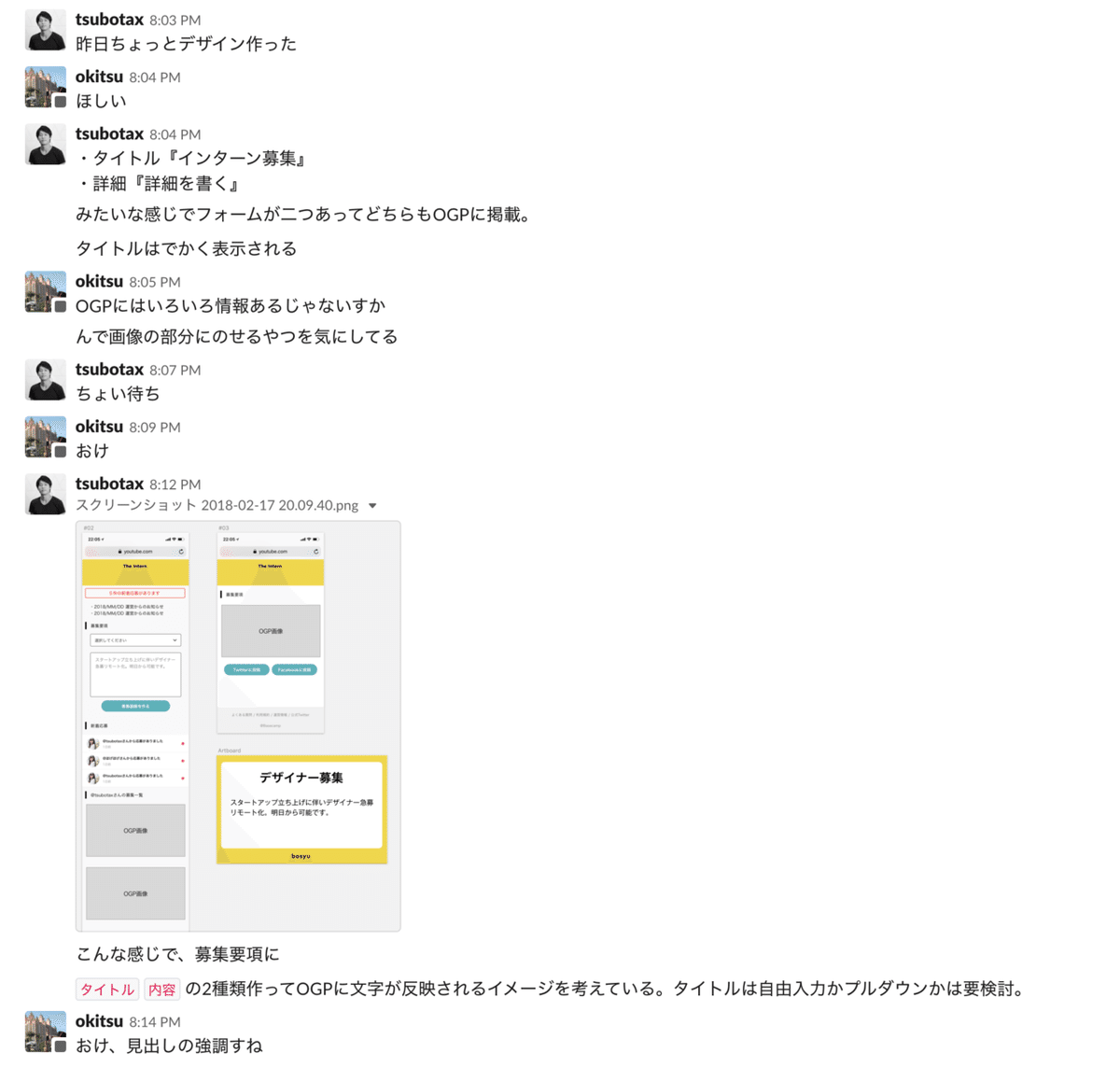
bosyuではユーザーに一番多く見られる箇所のTwitterカードのデザインから作り始めました。SNSを活用したサービスなので、どのように表現すればTwitterのタイムラインで興味を持ってもらえるかに絞ってデザインを考えました。
コアバリューをSNSで同じ内容をつぶやくよりbosyuを使った方が応募が増えると設定したので、デザイン良し悪しの判断基準は、それが達成できるか、余分な要素を盛り込まず最短で実現できるかで意思決定しました。
デザイン評価の際はデザインツール上ではなく、実際のタイムラインのキャプチャにデザインをはめ込んで他のつぶやきとの差別化を特に意識してます。
最終的に下記の理由で 黄色 + タイトル有り のデザインにしました。
・赤だとタイムラインで目立ちすぎて迷惑になる
・フォロワーに嫌がられるコンテンツは利用されにくい
・ながら見してもひと目で理解できるようタイトルを作って拡大表示

Twitterカードを使うコンテンツである以上、そのレギュレーションの中で最適案を考える必要があり、外部連携コンテンツを扱う場合はまずレギュレーションを調べましょう。
ここから先は
¥ 980
よろしければ、サポートお願いいたします! サポート費用は開発チームの料理教室開催費用に充てたいと思います!

